This evening I’ve been playing with the free iPad app “Hopscotch,” which I’m planning to use for a four part / two week introductory unit on coding on the iPad with my 4th and 5th grade STEM students. (@iesSTEM) I’ve worked quite a bit with Scratch software from MIT, but this is my first time to “seriously play” with Hopscotch. Hopscotch is similar to Scratch, as a block-based (or icon-based) programming environment, but it is MUCH more limited with fewer available coding blocks. Despite these limitations, it appears to be a great app to use when introducing students to coding. And, it’s FREE! Since I have an iPad cart to use with students in my STEM classroom, but not full-day access to one of our school’s Windows-based computer labs, an iPad-based coding solution / app like Hopscotch is preferable for me now over Scratch. (Scratch is still flash-based, so although it’s web-based it doesn’t work completely on iPads. I’ve tried using Scratch on flash-friendly iPad browser apps like iSwifter and Puffin, but haven’t found the experience very good… yet.)
Australian educator John Stillitano (@johnstillitano) wrote a helpful post this week, “Hopscotch in the Maths Classroom,” which explains how he’s using Hopscotch with students to learn about angles and basic “logo turtle style” programming. I’m going to consider starting with this kind of activity with my own students.
I want to help my students understand that we can write and use computer programs to solve REAL problems we encounter in life, so tonight I created a conceptually simple app which involved some more advanced blocks (like variables) than we’ll be introducing initially in class. I also experimented with the workflow of emailing / sharing completed Hopscotch projects to a Posthaven-based site I’ve created to share “other” kinds of student media besides photos. (We’re using a Blogger site for photo sharing.) Like its ancestor, Posterous, Posthaven sites permit users to email any kind of file attachment for moderated posting on a website. With a classroom iPad cart, pre-configured with an email account for students to SEND (but not “check” / read) email, a Posthaven site can be extremely useful. It’s not free, but at $5 per month it’s reasonable. The functionality of emailing file attachments for moderated posting on a website is SO unique and useful, at this point I feel it’s worth paying for this service as a classroom teacher.
Here’s the simple problem I wanted to solve with an iPad-based app tonight: We’ve lost the “House” cards for a Harry Potter board game at our house. We need a way to “select a house” when a player receives a “curse” or “spell” card which requires a random house selection. So, all I wanted my app to do was randomly select a house from the four Hogwarts houses: Gryffindor, Slytherin, Ravenclaw, and Hufflepuff.
The two biggest limitations I identified in Hopscotch when I started this project are:
- Hopscotch doesn’t let users import any graphics or images to use as “sprites”
- Hopscotch doesn’t have an “If…Then” coding block
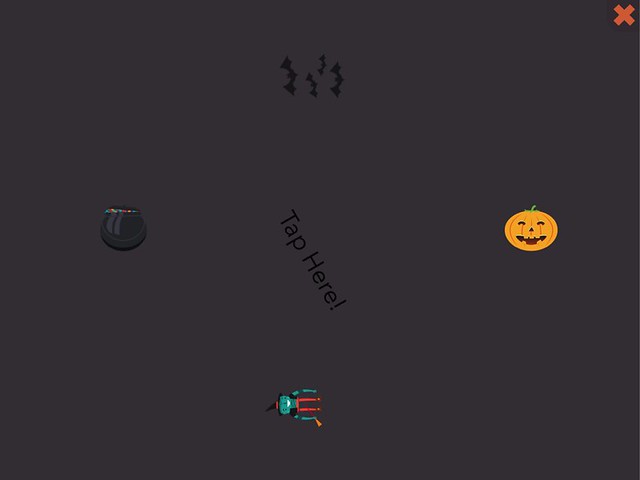
Hopscotch DOES have a “random” coding block, however, so I figured I could find some way to use it to randomly select one of the four houses. The solution I came up with is not very elegant, but it works. My app uses five different sprites. After you tap somewhere on the screen (the “stage”) four of the icons start moving at different, randomly assigned speeds, toward the center. The first one to touch the center sprite “wins” and has it’s house name displayed in the lower left corner of the screen.
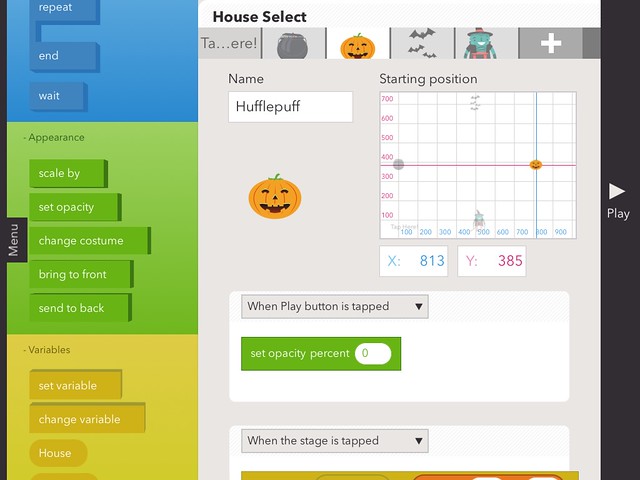
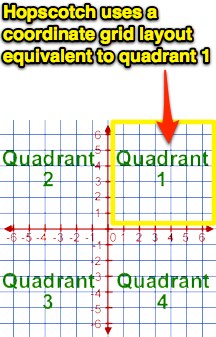
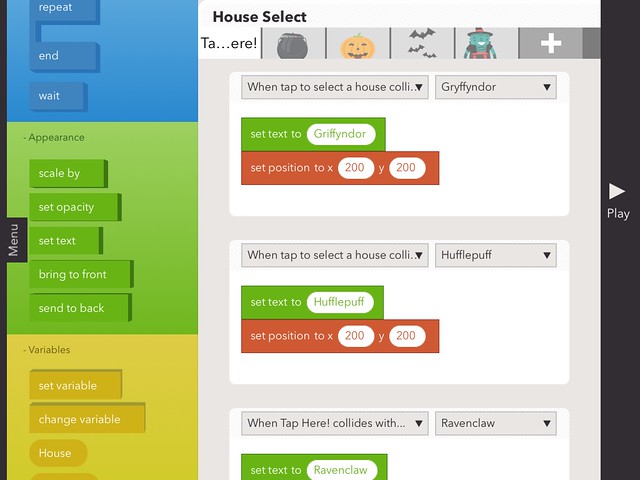
As you can see in the screenshot below of the code for the “Hufflepuff” house sprite, the coordinate grid for Hopscotch is different from Scratch. Scratch uses a geometric coordinate grid, where the center of the screen is the origin (0,0) or x = 0 and y = 0.
The origin of the Hopscotch screen is in the lower left corner, so essentially the entire useable screen area is like quadrant 1 of a coordinate grid in standard geometry.
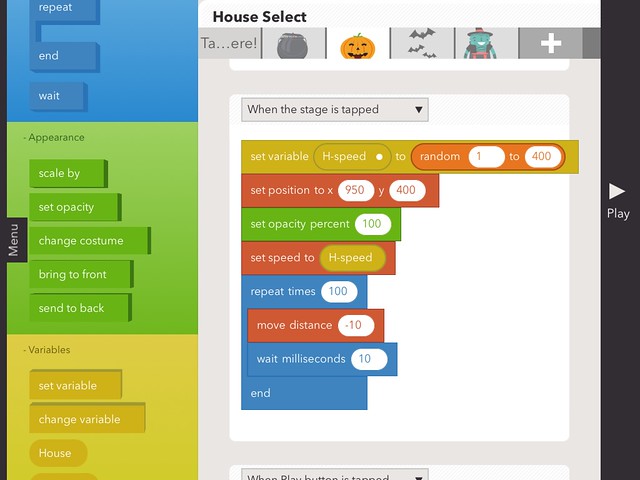
I created four different variables for my Hopscotch project, which are used to set the “speed” of each House sprite. Initially the house sprites are invisible (their “opacity” is set to zero) but they appear when the stage is clicked.
The script for each sprite puts it in the middle of the screen on one of the edges, sets the speed, sets the opacity to 100% (so it’s visible), and repeatedly moves the sprite toward the center of the screen.
When one of the house sprites touches the center sprite, it changes the center sprite (which is a “text sprite”) to display the name of that house, and it relocates to the lower right corner of the screen.
This is NOT a very impressive or super-awesome Hopscotch game, but it DOES solve the problem we have with our Harry Potter game. It’s therefore a useful and practical coding application. I know I’ll create better Hopscotch apps in the weeks ahead, but I think it will be worth showing to my students because of the problem-based context which motivated me to create it.
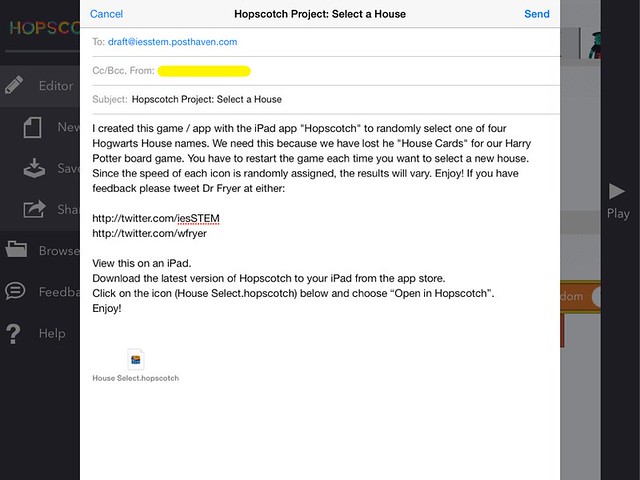
The next challenge I explored tonight was how my students could share THEIR Hopscotch projects back with me, so I could play them and check them out. Unfortunately, Hopscotch does not currently support a community of shared projects like Scratch does. The only way (at present) to share a Hopscotch project is via email. Since Posthaven supports posting any kind of media file via email, I tried emailing my completed Hopscotch program to “draft@mysite.posthaven.com” where “my site” was the web address of my actual site.
I was then able to login to my Posthaven account and moderate/approve the post so it shows up publicly for others to view. The problem I discovered after doing this, however, is that Safari for iPad will NOT open a Hopscotch file in Hopscotch when you click on it like this from a webpage. When you click a Hopscotch file that is attached to an email, you CAN open it in Hopscotch. You can’t do this with a web-posted Hopscotch file, however. The result is that the code opens in the browser window, which isn’t really helpful or desired.
Thankfully, there IS a workaround, although it’s a bit inconvenient. Thanks to Joe Dale‘s outstanding webinar for Classroom 2.0 Live a few months ago on “Using iPads to Enhance Learning,” I learned the iPad app “Goodreader” supports both downloading files from the Internet AND opening them in different apps on your iPad. This was the technique I used tonight to open my web-posted Hopscotch iPad program on a DIFFERENT iPad.
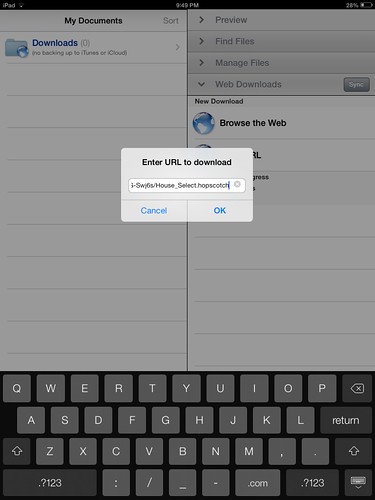
First, I copied the web address / URL of the shared Hopscotch project in Safari on the iPad where I wanted to open the project.
Next, in Goodreader, I chose to open a web file. Goodreader automatically filled in the URL from the clipboard.
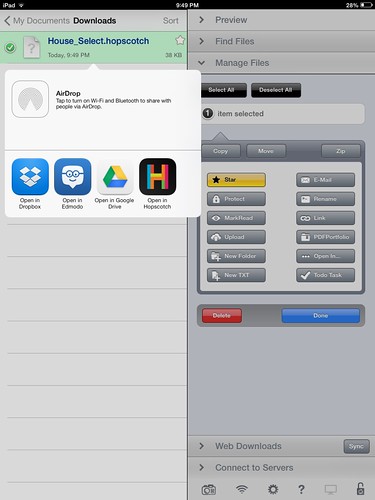
Last, in Goodreader I chose to open the downloaded file in another app, and chose Hopscotch.
This solution wasn’t super-fast or elegant, but it DID work. I will probably use my Posthaven site next week for my students to turn in their projects to me.
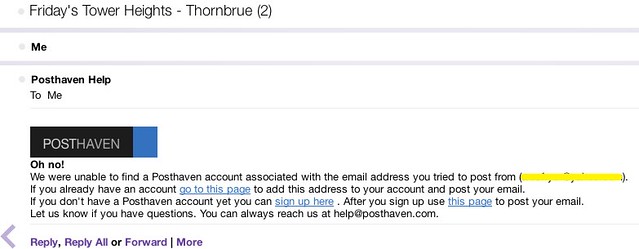
Last week I learned that unlike Posterous, Posthaven doesn’t support moderated posts from ANY email address.
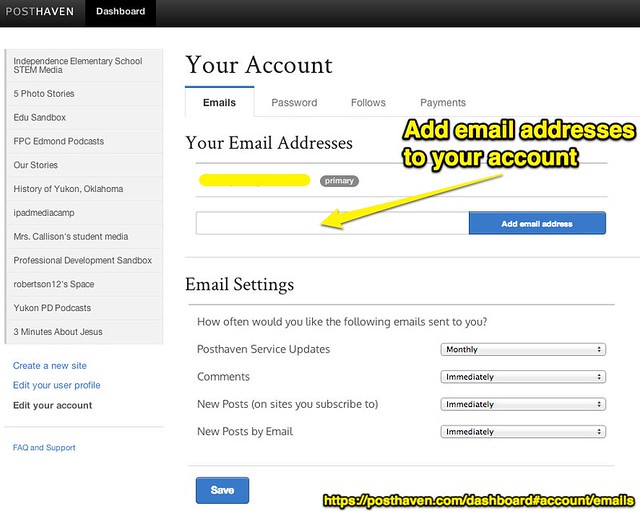
If you want to allow students to post media files via email from an iPad cart with a common/shared email account to a Posthaven site, you have to FIRST add that email address within your Posthaven account:
Rather than having students email their files to “post@yoursite.posthaven.com” use the email address “draft@yoursite.posthaven.com”. That way, posts will be DRAFTS and await your moderation/approval. The Posthaven developers responded to my email question about this situation last week, and indicated they are planning to provide more robust support/options for post moderation in the future. The workflow I’ve described in this post WILL work for students sharing their projects via email to a Posthaven site as long as you can add the email address they’re using to SEND email to your account.
I’m looking forward to learning more about Hopscotch in the days and weeks ahead! I’ll post updates and links about this STEM unit on my iPad Coding wiki page.
Have you used Hopscotch with your students yet? I’d love to hear what they’ve created, how you’ve used the app, and what you’ve learned. The official Hopscotch blog has some stories about teachers using the app you might want to check out too.
Happy iPad coding!
Technorati Tags: code, coding, edtech, learning, programming, school, stem, hopscotch
If you enjoyed this post and found it useful, subscribe to Wes’ free newsletter. Check out Wes’ video tutorial library, “Playing with Media.” Information about more ways to learn with Dr. Wesley Fryer are available on wesfryer.com/after.
On this day..
- Great Mobile Device Battery Chargers – 2014
- iCamp January 15, 2014 in Manhattan, Kansas: iPad Day! – 2013
- Karl Fisch at the 2011 Innovative Learning Institute – 2011
- This is a LOT of computer monitors! – 2010
- The iPad as a TV game controller – 2010
- Transforming Classroom Practice with 1:1 by Jenny Wojick, Andy Marks, Janet Parkerson, Virginia Glass and Kelly Goldberg – 2009
- Classroom Basics for 1:1 Computing by Shawn Massey and Wynn Draper-Bryant (Flint Community Schools, Michigan) – 2009
- 10 things you can do with a laptop (Gary Stager at eLearn09) – 2009
- Rachel’s Haircut VoiceThread exceeds 15,000 views – 2008
- Cyberbullying and Cyberthreats: Responding to the Challenge by Nancy Willard – 2008













Comments
3 responses to “Preparing for STEM Lessons on Coding with Hopscotch for iPad”
Love the idea for a simple introduction to coding for your class. Im going to try it! I agree that half the work is getting the finished products OFF the devices! I have a class gmail account I will try to send it to and then post it back up on EDMODO! Wonder if ti will work? Lots of mucking about though! Keep up the good work. Will be a regular visitor back to your blog!
Hi Wes
HopScotch shows a LOT of promise. It’s added several blocks since it was launched, so I’m super excited that it will continue to evolve. Like you, I feel that we need to constantly be in a search for ways to use these devices to make our iPad using students “MAKERS” not just consumers. After your students experience HOPSCOTCH, you might want to introduce them to APPCRAFT. I discovered it a couple of years ago and launched a unit similar to the one you are doing with students with some 6th grade students. It was AMAZING. Here is a blog post I wrote about my discovering APPCRAFT and more. http://goo.gl/Hpc16R
Since there was no entry points for students and teachers, I started to think about ways to introduce this (mostly to teachers) and created an exercise with tutorials in the wiki that I reference in that blog post. The tutorials are a couple of years old and use the older version of APPCRAFT but they might help beginners get out of the gate. Hoping to update them to the newer version of AppCRAFT.
Thanks so much for sharing AppCRAFT, Lucie, as well as the link to your post. I added AppCRAFT to my iPad Coding page:
http://stem.wesfryer.com/home/ipad-coding