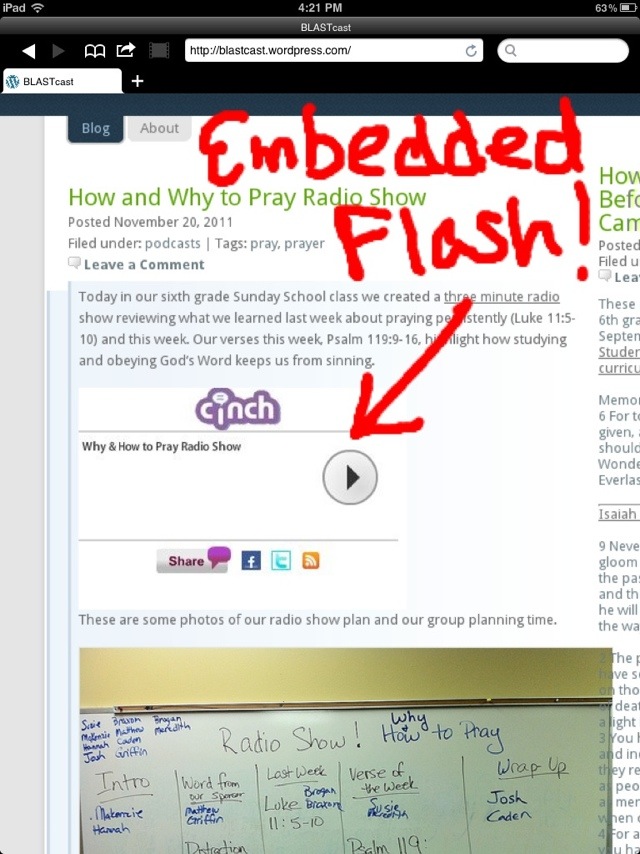
WordPress.com is a free, flexible blogging service but has some drawbacks. One of those limitations is the inability to directly include EMBED code in posts. To “protect” authors and blog visitors from potentially malicious code sometimes disguised as legitimate embed code, by default WordPress.com “strips out” embed code from posts when authors save and publish them on the site. Fortunately, there is a free workaround which can enable WordPress.com authors to still use embed codes. In this post I’ll describe how I used this technique to include flash-based embed code from the audio podcasting site Cinch today, using the free WordPress for iPad app to post it.
The sixth grade Sunday School students I co-teach created a short, three minute “radio show” today in class using the free iPad app and service, Cinch. They recorded the five segments of “the show” using an iRig microphone. After class I published the audio recording to the Cinch website from the app, and visited the webpage it created for our new episode. Since we use WordPress.com for our class blog, however, the embed code for the episode can’t be directly used in a post. (I tried unsuccessfully.)
Instead of the Cinch-website provided embed code, I used this trick from the WordPress forums. I replaced the starting character for the code sequence with a forward bracket instead of a less than sign, replaced the word “embed” at the start of the code sequence with “gigya,” and deleted the ending “embed tag.” I also change the final greater than symbol to a closed bracket.
From a technical standpoint I’m not sure why this code change works with Cinch embed code, but it does! If you have a similar need to include embedded media on a WordPress.com blog post, hopefully this will help you too!
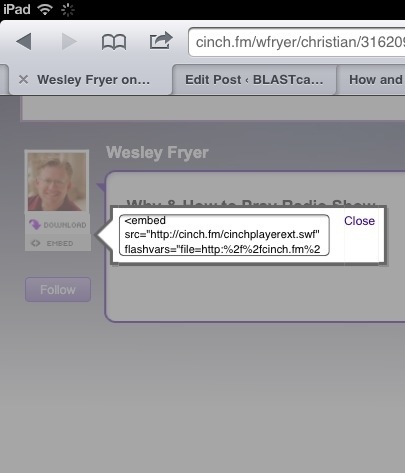
This is the original embed code suggested by Cinch.fm.
This is the modified code I included in the edited post on WordPress.com.
[gigya src="http://cinch.fm/cinchplayerext.swf" flashvars="file=http:%2f%2fcinch.fm%2fcinchplaylist.aspx%3FRecordingID%3D316209&playermode=text&autostart=false&bufferlength=5&volume=80&callback=http://cinch.fm/flashplayercallback.aspx&width=300&height=200&volume=80&corner=rounded" menu="false" wmode="transparent" quality="high" name="316209" id="316209" width="300" height="200" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" allowScriptAccess="always">; ]
If you know other techniques for using embed code on WordPress.com, or have success with this method, please share your experiences in comments.
If you are using a self-hosted WordPress blog (your blog isn’t hosted on WordPress.com) you should be able to include unaltered embed code on posts when you use the HTML view and are logged in as a blog admin.
For more tips and techniques about creating media with students using digital text, images and audio, check out my eBook, “Playing with Media: simple ideas for powerful sharing.”
Blogged on an iPad with WordPress for iOS. (free)





Comments
2 responses to “Embedding Flash Audio on WordPress.com with an iPad”