The highlight of my Mondays now is getting to co-facilitate an after-school Scratch Coding Club with my wife. Today one of our fourth graders discovered a wonderful Scratch block that simplified a much more complex set of blocks I’d showed him a few weeks ago, and created a simple shooting cannon / animated cannon. I suspect this code sequence may become the genesis of several games which will be created by our students in upcoming weeks. Here’s the story of how this happened today.
We are using the excellent Scratch tutorial videos created by Adeolu Owokade (@dhackdheolu and @DhackInstitute), a Nigerian educator, to introduce our 3rd and 4th grade students this year to Scratch and basic coding blocks. Today’s video was “Look – I’m walking!”
After watching this 3 minute video, students worked on their Chromebooks in their own Scratch accounts to create a similar animation. Then, they were free to continue working on their own projects which they started several weeks ago.
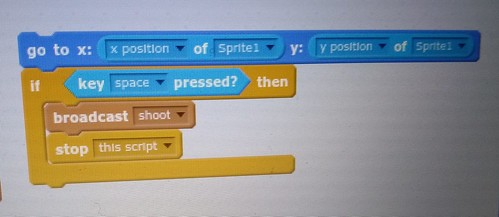
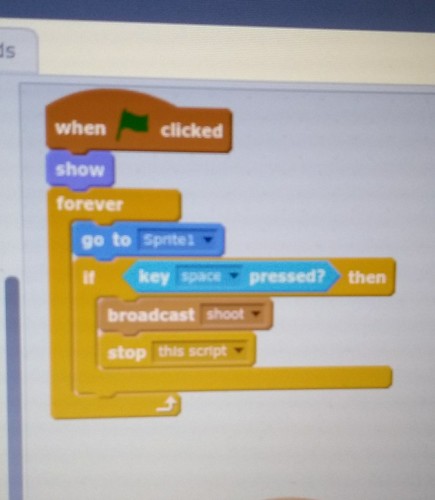
One of our fourth graders asked me a couple weeks ago to help him create a cannon that would shoot. He created a sprite for the cannon and the cannon ball, but didn’t know how to make the animation. I had suggested a rather complicated script sequence which would make the cannon ball always move to the exact location of the cannon. We also talked about the “move to front” block which could keep the cannon ball hidden behind the cannon until the button was pressed to shoot.
Today, that 4th grader discovered (on his own) the Scratch “Go to () (Motion block)” which does the exact same thing as the block sequence I’d showed him, but in a simpler form. After he showed this to the class and explained it, I mentioned that sometimes people will say “code is poetry.” I explained more poetic code is often simpler and more concise, doing the same thing as longer code but in a shorter and more beautiful way. That’s what I thought of when we experienced this code discovery today.
Here is the almost 2 minute video of his Scratch creation, and explanation of his code.
After class I added this video to his Seesaw learning journal, so his parents can see and hear some of his coding work from today’s Coding Club and this video will become part of his school digital portfolio. It was so fun to learn some new coding blocks and animation strategies together today!
One of our @Scratch Club 4th graders took the basic script “I am walking” and made a virtual shooting cannon today with code! (Building on scripts from last week too) h/t @DhackInstitute #CasadyLearns #stem #steam #coding #oklaed https://t.co/GH8gsH6mKu
— Wesley Fryer, Ph.D. ??? wesfryer.com/after (@wfryer) March 5, 2018
If you enjoyed this post and found it useful, subscribe to Wes’ free newsletter. Check out Wes’ video tutorial library, “Playing with Media.” Information about more ways to learn with Dr. Wesley Fryer are available on wesfryer.com/after.
On this day..
- 2 Challenges: With STEM & iPads – 2014
- Growing Nimble Thinkers for the Creative Economy by Deborah Morrison and Glenn Griffin – 2013
- Cage-Busting Leadership by Rick Hess – 2013
- Options for Posting by Email (RIP Posterous) – 2013
- Green Screen Photo Effects On The Cheap – 2012
- K12 Panel at the 2012 Heartland eLearning Conference – 2012
- Why is cloud computing significant for college faculty? – 2012
- A Voice of Reason on US Education Policy – 2011
- The Power of Media Advertising: Ads Worth Spreading from TED – 2011
- Accessing new MobileMe Calendars on an older iOS 3.1.3 iPod Touch – 2011