Today enroute to Lubbock for our first “Celebrate Texas Voices” digital storytelling workshop offered by Storychasers, I helped Don Wilson fix a strange error he’d been having on his WordPress blog. After making a new post several weeks ago, the sidebar on his Twenty Ten WordPress theme started showing up at the bottom of the page instead of the top. It turns out, finding a solution to this mystery depended on Google search word choice. A search for “Twenty Ten wordpress theme sidebar bottom” yielded a post on the WordPress.com forum from February 2010 which provided the answer. The problem was an “open tag” which had been inserted into a post, possibly when embed code was used from another website. It’s possible to make WordPress identify open tags and close them appropriately, but that feature is not enabled by default.
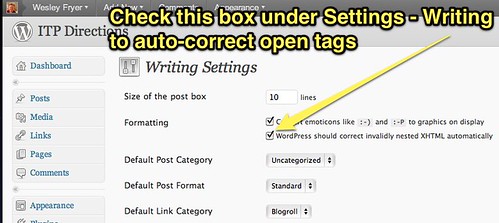
To do this when logged into your WordPress dashboard with an administrator account, choose SETTINGS – WRITING. Then check the option for, “WordPress should correct invalidly nested XHTML automatically.”
After saving that setting, open the offending post (the post which you suspect has an open tag and is causing this problem) and make a minor change to it. In our case today, we inserted a space at the end of the post. Then click update. WordPress should automatically fix the open tag problem, and this should resolve the strange misbehaving sidebar issue.
Technorati Tags:
problem, wordpress, sidebar, error
If you enjoyed this post and found it useful, subscribe to Wes’ free newsletter. Check out Wes’ video tutorial library, “Playing with Media.” Information about more ways to learn with Dr. Wesley Fryer are available on wesfryer.com/after.
On this day..
- How Much Should Teachers Share Online? – 2016
- TMobile Claims iPhone Users Pay AT&T More to Be Slower – 2011
- Science is a Contact Sport with the Brightest Minds in the World @GovInternships – 2011
- Lucrative rewards of viral videos encourage parents to put their children on YouTube – 2010
- Podcast346: Discussing Digital Literacy with Educators in the New Literacies Collaborative – 2010
- Discussing Digital Literacy with the New Literacies Collaborative at NC State – 2010
- Film on the Fly – Earth Day Contest Starts Monday! – 2009
- Storm Stories from Texas and Oklahoma – 2009
- Be wary of saying it with email – 2008
- Digital interaction opportunities for grandparents and grandchildren – 2008